아날로그이던 디지털이던 매뉴얼 레이아웃이라는 것을 해 봤다는 모든 사람들이 그려보게 되는 인버터 레이아웃에 대한 예제들을 살펴보자.
인버터는 코딩으로 따지면 "Hello world!" 출력에 해당되는 레이아웃이다.
CMOS라는 공정은 PMOS 특성은 "1"을 잘 전달하는 대신 "0"은 잘 못 전달하고, NMOS는 "0"을 잘 전달하는 대신 "1"은 잘 전달하지 못하는 특성을 가지고 있기 때문에 "1" 과 "0" 두 신호 모두 잘 전달하기 위해서는 PMOS,NMOS 두 종류의 MOS가 상호보완하는 구조인데, (그래서 CMOS = complementary MOS 이다) 그렇기 때문에 PMOS 하나와 NMOS 하나로 이루어진 인버터가 가장 간단한 로직 회로가 되기 때문이다.
인버터의 symbol, schematic, truth-table은 아래와 같다.

위의 schematic은 최대한 간략하게 나타낸 것으로, bulk(또는 body라고도 함)는 디지털 회로 특성 상 PMOS는 VDD에, NMOS는 ground에 연결되어 있다고 가정하고 앞으로 설명하는 모든 로직 회로에서 생략하기로 한다.
인버터 레이아웃을 다루기에 앞서 finger, multi, total width 개념을 먼저 정리해 보자.

쉽게 구분하자면 active 한 덩어리를 하나의 multi이고, 한 덩어리의 active에 형성되는 MOS의 갯수는 finger이다.
위의 그림2의 A는 active 한 덩어리에 하나의 MOS가 각각 있으므로 finfer=1, 전체 active가 네 덩어리이므로 multi=4라고 쉽게 알 수 있다.
그림2의 B는 반대로 active 한 덩어리에 네 개의 MOS가 형성되어 있으니 finger=4, multi=1가 된다. B와 동일한 덩어리가 하나 더 있다면 finfer=4, multi=2가 된다.
그런데 위의 A는 2um width인 MOS 4개가 (각각 떨어져) 있으므로 total width는 2의 4배인 8이 되고, B에서는 2um width인 MOS 4개가 (하나의 active에 붙어서) 있으므로 total width는 역시 2의 4배인 8이 된다.
극히 일부 경우를 제외하고는 디지털 로직에서는 total width 자체가 중요하기 때문에 레이아웃 에디터에서 회로로부터 자동으로 디바이스를 generation 하였을 때 그림2의 A처럼 multi로 생성된다면 레이아웃 면적을 줄여주기 위해 B와 같은 finger 형태로 뭉쳐주도록 한다.
RF나 10G 이상의 초고속 IP가 아닌 이상 대부분의 chip 검증 시 multi와 finger까지 체크하도록 하는 옵션은 적용하지 않는다.
이번에는 unit Tr width와 total width 관계를 살펴보기로 하자.
실제 회로를 자세히 들여다보면 여러 가지 property가 함께 표시되어 있는데, 아래 그림3에서는 그 중 finger, unit finger_width(fw), total_w가 표시된 예이다.

그림 3의 schematic을 이용하여 자동으로 디바이스를 생성해 보면 아래 그림4와 같이 생성이 된다.

위의 그림4의 B는 unit finger width가 8인 경우이고, C는 unit finger width는 2, finger수는 4로 total width는 2X4가 되어 B,C는 동일한 total width를 갖게 된다.
회로 설계자들이 설계를 할 때에는 디바이스를 실제 레이아웃으로 생성해 보지 않는 경우가 대부분이기 때문에 위에서 설명한 multi, finger 각각의 레이아웃 모양은 생각하지 않고 total width만 신경쓰는 경우가 아주 많다.
그래서 레이아웃을 시작하기 전에 회로 설계자에게 디지털 회로에서 모양이 튀어나가는 경우에 unit finger width와 finger 갯수를 조절하여 total width를 맞춰도 되는지 확인하는 습관을 들이도록 한다.
대부분의 경우는 상관없다는 대답이 올 것이며, 간혹 아주 중요한 로직일 경우에는 회로 그대로 유지해달라는 요청이 있을 수 있다.
그리고 또 하나 중요한 점은 처음에 디바이스를 생성하는 것은 가능한 자동생성 기능을 이용하는 것을 추천한다.
실제 업무에서 만나게 되는 회로는 그림3에서 보이는 것 보다 훨씬 복잡하기 때문에 눈으로 각각의 property를 보고 디바이스를 하나하나 놓다가 잘못된 property로 레이아웃 하게 되는 경우도 아주 많기 때문이다.
인버터를 포함한 모든 레이아웃은 아마 아래와 같은 순서로 레이아웃 진행할 것이다.
자, 여기서 본인이 레이아웃 왕초보인지 아닌지 확실히 알 수 있는 방법이 있는데, 회로 설계자로부터 전체 블럭의 schematic을 받은 후 그림5의 순서대로 일단 인버터 레이아웃을 하는 버릇을 가지고 있다면 왕초보일 확률이 매우 높다.

그렇다면 왕초보가 아닌 사람들의 로직 레이아웃 순서를 알아보자.
1) 제일 먼저 모든 로직 셀들의 모든 디바이스를 (자동으로) 뿌려본다. 동일한 IP 내부에 공통으로 사용되는 로직 셀들은 수십개 정도가 될 텐데, 이 모든 로직 셀들의 디바이스를 생성한다. 이 과정이 은근히 시간이 많이 걸린다.
2) 그 다음단계로, 임시의 cell을 만들어서 1)에서 생성한 모든 로직 셀들을 Y좌표 0으로 정렬시켜서 갖다 놓는다.
이렇게 한 번에 다 볼 수 있게 가져다 놓고 생성된 각 셀의 PMOS,NMOS 위치를 동일하게 맞춰준다.
그러면 어떤 셀에서 사용된 MOS의 unit finger가 유난히 커서 문제가 되는지를 알 수 있기 때문에 필요하면 이 단계에서 property 조절을 해 준다.
그리고 가장 라우팅이 복잡할 것 같거나, unit finger width가 가장 큰 셀을 기준으로 DRC 에러가 나지 않을 정도로 cell height를 대충 결정한다.
3) 위의 모든 로직 셀들에 적용 가능한 nwell, n-implant, p-implant, guardring위치 및 적절한 guardring contact pitch를 결정한다.
4) 로직 셀 중 가장 복잡한 셀 (필자는 주로 가장 복잡한 flip-flop을 선택)을 골라서 3)에 맞도록 레이아웃을 한다.
이 때 3)에서 정한 내용 중에 수정이 필요하면 수정하여 맞춰준다.
5) 4)에서 맞춰준 것과 동일한 조건으로 다른 로직 셀들의 레이아웃을 진행한다.
좀 복잡해 보이지만 위의 순서로 레이아웃 하는 습관을 들인다면 처음에는 조금 시간이 걸릴 수 있지만, 4)번 이후로 진행되는 전체 레이아웃 속도를 굉장히 끌어 올릴 수 있고, 나중에 레이아웃을 수정해야 하는 경우도 거의 발생하지 않는다.
인버터 레이아웃 포스팅이 가장 먼저이기 때문에 이번 포스팅만 보고 초보들이 앞뒤 안보고 인버터 레이아웃부터 우다다다 시작할까봐 잠시 짚어 보았다.
자, 이제부터 기존 레거시 플래너 공정에 대한 인버터 레이아웃 예들을 살펴보자.
기본적인 1X drive 인버터 예이다. (필자는 항상 이런 식으로 그린다.) 아마 대부분의 레이아웃 엔지니어들도 이와 비슷하게 그릴것이다.
NMOS의 source/drain contact이 하나인 이유는 width 때문에 어쩔 수 없다고 치겠다.

이번에는 4X drive 인버터 예이다.
A, Y 신호 라우팅에서 어라? 나랑 좀 다른데? 하는 사람들이 있을 수 있겠다.
경우마다 좀 다르긴 한데, 이 패턴의 형태는 기존 플래너 공정의 디지털 라이브러리 형태로, 가능 한 M1 하나로 라우팅하는 형태이다.
대부분의 디지털 로직 레이아웃은 크기는 최소한으로, 라우팅 메탈 종류도 최소한으로 사용하도록 하기 때문에 이렇게 레이아웃한다. 특히 양산까지 가는 chip들은 사이즈 압박이 어마어마 하므로 단순 디지털 로직 단계에서 M2를 사용하게 되면 윗 레벨에서 난리가 나는 경우가 많기 때문에 이렇게 레이아웃 하는 것이 안전하다고 할 수 있겠다.

그런데, 회로를 받아보면 알겠지만 보통 인버터가 하나만 있지는 않고 몇 개에서 1~20개에 이르기까지 drive strength 별로 엄청나게 많은 수의 인버터 레이아웃을 지겹게 해야 한다.
여기서 또다시 초보인지 아닌 지 구분할 수 있는데, 내가 레이아웃 할 때 주로 inv1 -> inv2 -> inv4 이렇게 drive strength가 작은 셀부터 큰 셀 순서로 레이아웃을 하고 있다면 아직 초보라고 볼 수 있다. (필자만 그렇게 보는 것일 수도...)
Unit finger width가 같은 여러 개의 인버터들을 레이아웃 할 때는 가장 drive strength가 큰 (multi 혹은 finger 갯수가 가장 많은) 인버터 부터 레이아웃 한 후, 그 셀을 복사아여 finger 숫자를 줄이고 줄인 finger에 맞도록 기존 라우팅을 삭제 및 FEOL layer stretch 하여 간단하게 다른 인버터를 완성할 수 있다.
말로 설명하는 것은 어려우니 아래와 같이 invd8 -> invd4 -> invd1 순서로 레이아웃 하는 방법을 보도록 하자.



세 개의 인버터를 예로 들었지만 실제 10개 정도는 되는 인버터, 버퍼 등의 레이아웃은 이런 방법으로 간단히 레이아웃을 하도록 하자.
인버터의 PMOS, NMOS finger 갯수가 홀수일 때는 괜찮은데, 짝수일 때는 source, drain 신호의 위치로 아래 그림11 중 어느 형태를 적용할 지 고민하는 사람이 있을 수 있다.
A는 output이 바깥쪽에 위치하는 경우이고 B는 power,ground 신호가 바깥쪽에 위치하는 경우.
둘 중 굳이 하나를 정해 달라고 하면 B의 형태로 레이아웃 하는 것을 권한다.
B가 A에 비해 output(Y)의 메탈 면적이 적기 때문에 output load cap이 줄어들어 같은 회로라도 속도가 조금 더 빠르기 때문이다. (아날로그 회로 내부에 있지만 경우에 따라 디지털 회로의 속도도 중요한 요소이기 때문이다.)
그리고 면적의 압박을 고통스러울 정도로 받게 되는 경우에는 B에서 화살표로 표시된 부분은 옆의 로직 cell과 공유해야 하는 경우도 생기기 때문에 가능한 최외곽 신호를 power, ground로 하는 것이 유리하다.

그렇다면, 면적이나 디지털 회로의 스피드 등을 따져보았을 때 필자가 비추하는 라우팅의 예를 들어 본다.
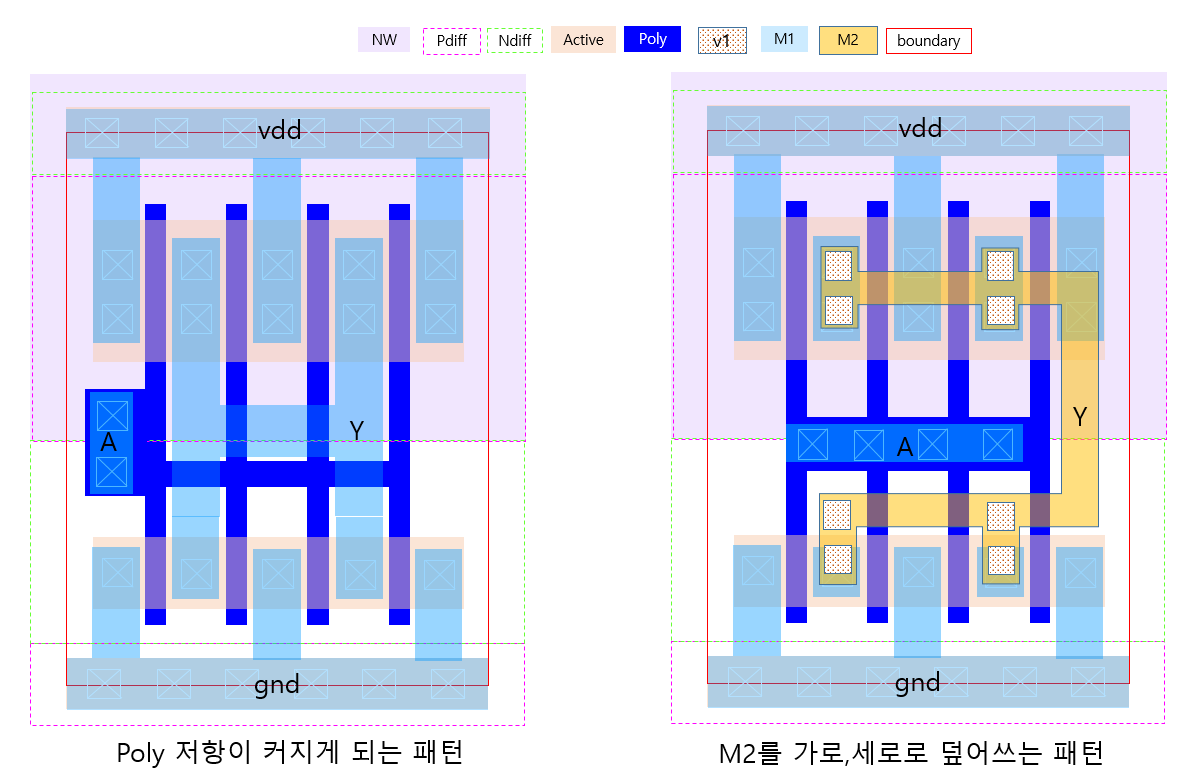
아래 그림12의 왼쪽과 같이 poly contact이 한 쪽에만 붙어 있다면 알 수 있다시피 poly 저항이 커지게 되어 회로의 속도가 느려질 수 있다. 물론 아래 그림과 같은 finger 3,4개 정도까지는 괜찮은데, finger 10개 이상인 경우에는 이런 패턴은 가능 한 자제하는 게 좋겠다.
그림12의 오른쪽과 같은 패턴은 M1 공간이 부족하다면 어쩔 수 없긴 한데, M2를 이렇게가로, 세로로 규칙없이 사용하게 되면 윗단의 로직 신호 라우팅 시에 아주 어려움을 겪을 수 있으니 일부라도 최대한 M1 라우팅으로 대체하여 레이아웃 하도록 한다.

위에서 예제로 소개한 바와 같은 M1만을 사용한 라우팅의 단점은, finger 숫자가 아주 큰 인버터(=drive strength가 아주 큰 인버터)의 경우에서는 EM 특성에 영향을 미칠 수 있다.
그래서 clock driver 와 같은 회로에서 (주로 마지막 단 버퍼에서) 이렇게 큰 total width의 인버터는 M2로 올려서 안전하게 레이아웃 해 주기로 한다.

언제는 M2를 쓰지 말랬다가 지금은 M2를 쓰랬다가 왔다 갔다 한다고 느낄수도 있겠지만, 레이아웃에 정답은 없다.
같은 인버터라도 어떤 회로에 어떤 용도로 쓰이는 지에 따라, 또 레이아웃 공간의 여유가 있는지 없는지에 따라 순간순간 경우의 수를 따지봐야 하는 것이 레이아웃 업무이므로 그 때 그 때 상황에 맞게 레이아웃을 하면 되겠다.
필자가 맡아왔던 레이아웃은 왜인지 MOS 하나 추가할 공간도, signal 하나 추가할 공간도 없는 수준의 공간압박을 극심하게 받는 레이아웃이 대부분이었기 때문에 로직 레이아웃부터 너무 빠듯하다고 느낄 수도 있겠다.
인버터 레이아웃 포스팅 마지막으로, 보안관련 이슈로 FINFET 레이아웃 예까지는 다루지 못하겠지만, poly layer의 90도 bending이 금지된 공정에서 inverter 레이아웃 예를 들어보기로 한다.
대략 40나노 정도부터는 poly를 꺽어서 그리는 것이 허용되지 않기 때문에 poly contact 레이아웃 형태가 그림14와 같이 변화하게 되었다.
대체로 이런 공정들은 bar type의 contact을 사용하는 것이 가능하므로 그림14의 C와 같이 bar type contact을 사용하여 라우팅 공간을 줄일 수도 있다.

인버터라 쉽게 포스팅 할 줄 알았는데 사전 설명할 것들이 좀 있어서 생각보다 어려운 포스팅이 되었다.
(파워포인트로 레이아웃 하는 것은 너무 힘들어....ㅠㅠ)
다음 로직들은 좀 더 간단한 포스팅이 될 수 있으면 좋겠다.
'Logic 레이아웃' 카테고리의 다른 글
| 그대로 따라 그리는 로직 레이아웃 - edge triggered D flip-flop (4) | 2025.01.10 |
|---|---|
| 그대로 따라 그리는 로직 레이아웃 - transmission gate (또는 switch) (2) | 2024.11.24 |
| 그대로 따라 그리는 로직 레이아웃 - schmitt trigger buffer (1) | 2024.11.18 |
| 그대로 따라 그리는 로직 레이아웃 - buffer,nand,nor (0) | 2024.11.12 |
| 그대로 따라 그리는 로직 레이아웃 - 미리 알아두어야 할 내용들 (4) | 2024.10.03 |